March Update
It's been an interesting month across the globe and even though this has caused some mild disruption to the Review Tui team we've managed to forge ahead thanks to the ease of remote working and a defined development roadmap.
In this article, we'll give you a few key highlights on what we've achieved and share a few little glimpses of the web-app's progress.
1,000 reviews!
We hit a major milestone for Review Tui when we received the thousandth review on the platform. With this milestone in hand we now have data across a wide variety of businesses and with a breadth of reviews which is now being fed into our proprietary calculation designed to knock the socks off NPS®. We want our scoring system to give the most accurate assessment of a business's customer satisfaction and now that we have a thousand reviews to work with we feel confident that we can begin developing our scoring system with plenty of real-world data to use.
We can't go into too much detail about the scoring algorithm but we're already looking at more data points than NPS® could ever hope to use. The more data points we can use the more accurate the score.
Our intention is to keep adding more data points as the app evolves. It will kind of be like Google's search algorithm in that we'll always be looking at ways to make it even more accurate and smarter as time goes on. We have the Review Tui algorithm mapped and will begin applying it to the beta portals in April.
Pre-release 1 finished
We split the pre-launch development into two stages and managed to complete stage one around mid-March. This was several weeks ahead of schedule so we took that as a massive win! It ended up being really helpful as the COVID-19 situation then put a small spanner in the works and we lost the advantage slightly, which put us right back on the original schedule.
Whereas it was a little frustrating to lose the lead on development we ended up being very glad that we had the padding on the timeframes so we could stay on track.
Entity-Relationship Diagram (ERD) mapping
We firmly believe that the best way to focus on the features we need now is by keeping future features in mind. It's by taking this approach that we've avoided costly re-works in the development so far because we 'over build' almost every feature. We've spent a lot of time this month mapping how each component of the app relates to others so we can make sure that we don't paint ourselves into a corner and create a massive roadblock further down the track. The ERD mapping has been a big part of that and we've agonised over several challenges this month but doing so has set the foundation for some big projects to go ahead in April.
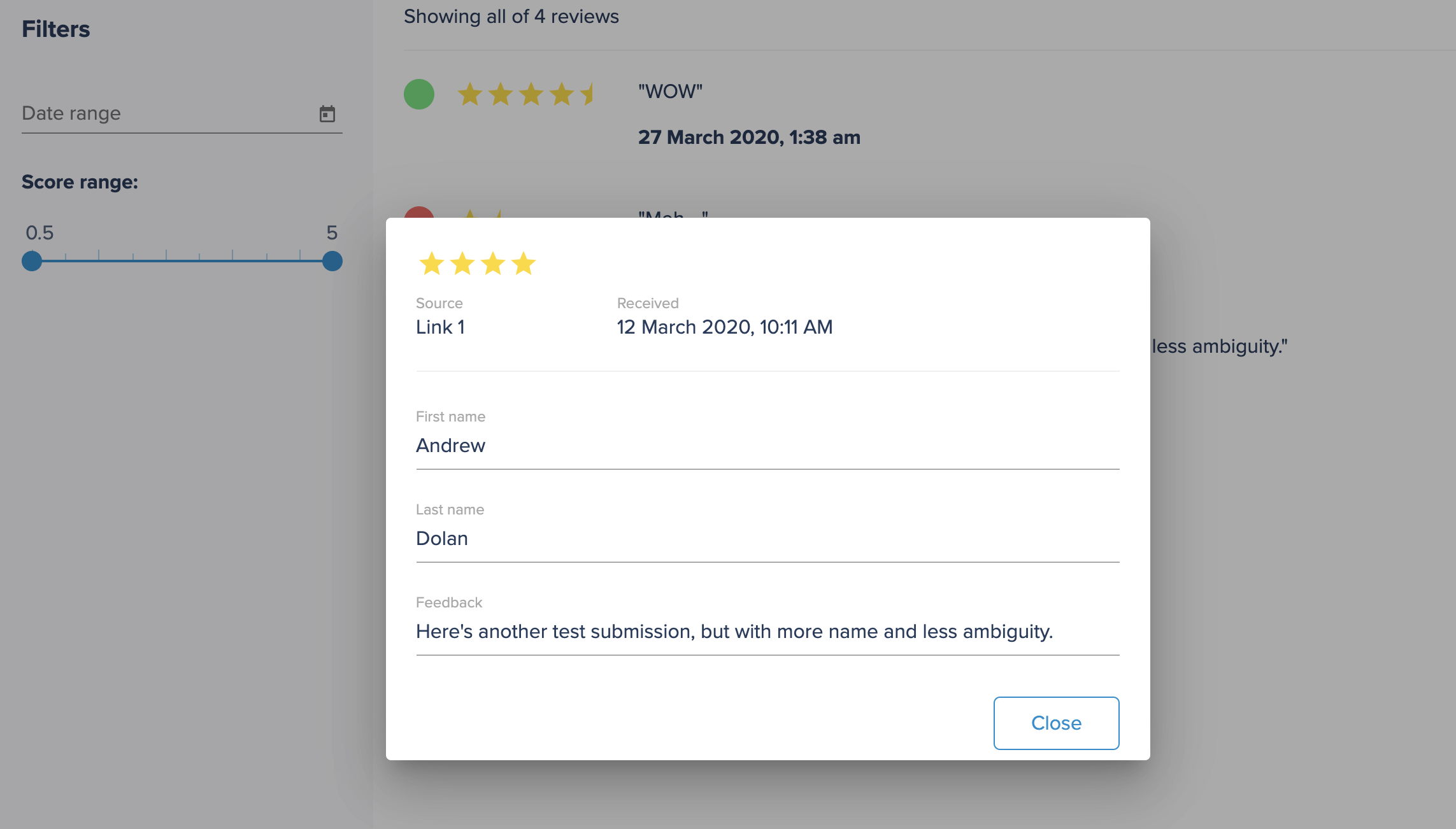
Review Dialogue box
This is a minor UI change but the previous review dialogue box was a little basic so we've given it a revamp to make it look cleaner and take it a bit closer to the final design style.
The 'Source' is the unique link for gathering responses so, for example, you might have a web chat and you want each customer service rep (Amy in this example) to ask for feedback after they've engaged with a contact. That link could be 'Amy web chat' and link to a generic feedback survey. Amy might then have another unique link for her email support tickets. That link would then be called 'Amy email support' and you could measure whether Amy is better at offering excellent customer service through email or the web chat.

You don't have to use custom links in such detail and could simply give each rep their own link and compare each rep's performance against each other on the dashboard. Here are a few things you could use custom links to compare:
- Store locations
- Teams
- Employees
- Channels (email, web chat, social, POS)
We reference the source in the review so you can easily track where glowing, or negative reviews came from.
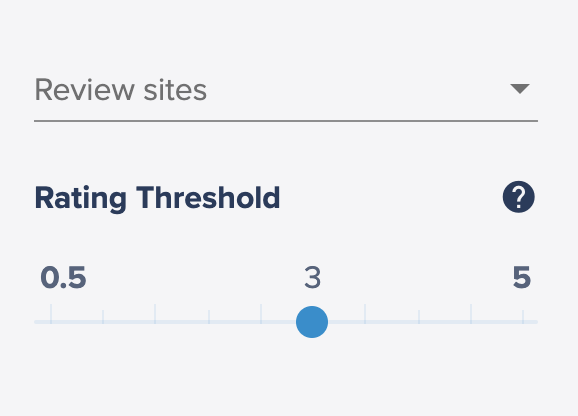
Ratings threshold
Another feature we completed in March was the introduction of a threshold setting for surveys. It's worth mentioning that we were mostly working on the feature at this stage and not the final design but the good news is that it works!

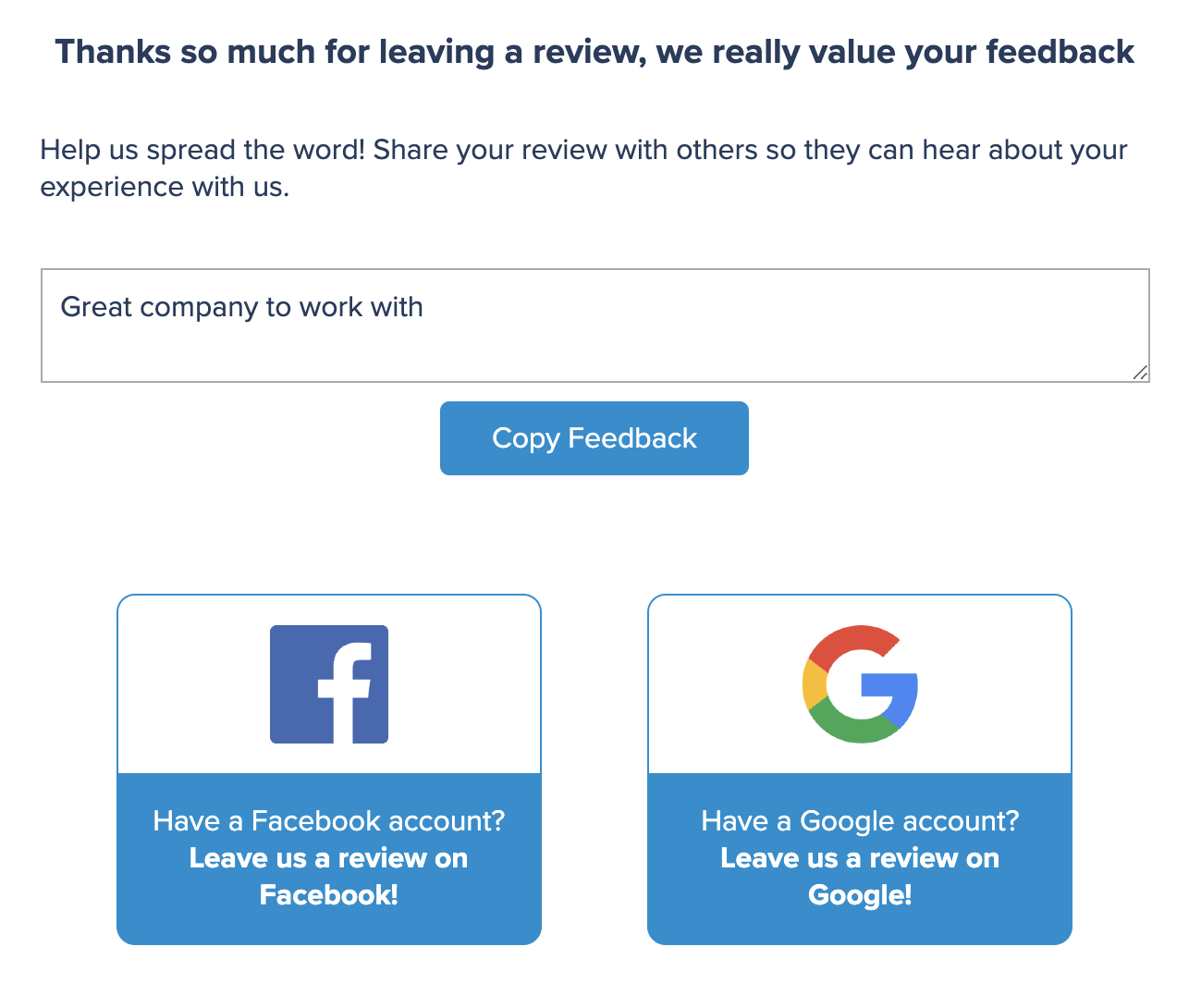
Rating threshold is a feature within feedback surveys where you decide what score results in a customer being asked to leave a public review on your Google or Facebook pages. If someone scores lower than the threshold you will have the option to display an apology message and reassure the respondent that someone will be in touch to fix the issue. We also changed the UI of the review request page to encourage people to go through and leave a public review. This includes pulling in the feedback the user has already given to make it easier for them to simply copy and paste it to the desired review platform.

That's all we'll show for now but rest assured that there's plenty in the pipeline for the coming weeks. We're finalising a lot of the role management functionality so you can give staff members, agencies and other partners the best level of access to your account possible. We're working on the payment integrations and also the main scoring system while also building a few more features which you might not see for months to come, but are essential for the future growth of the app.
If you want to ask questions or leave comments on the features we've developed so far, or if there's anything you'd really like to see then jump on our social channels below and leave a comment.
Thanks for your ongoing support and interest in Review Tui!